Popular Tweets
A list of popular tweets by retweets and favorites.
-
Every team project I've ever felt proud of has been the result of collaborators fearlessly stretching beyond the traditional limits of their focus area. Designers who care about performance, developers who care about UX, writers who care about database architecture, etc.
-
Just for fun, I wrote some imaginary CSS snippets! My fellow @CloudFour designers helped illustrate. Maybe these will be real someday? cloudfour.com/thinks/some-imaginary-css/
-
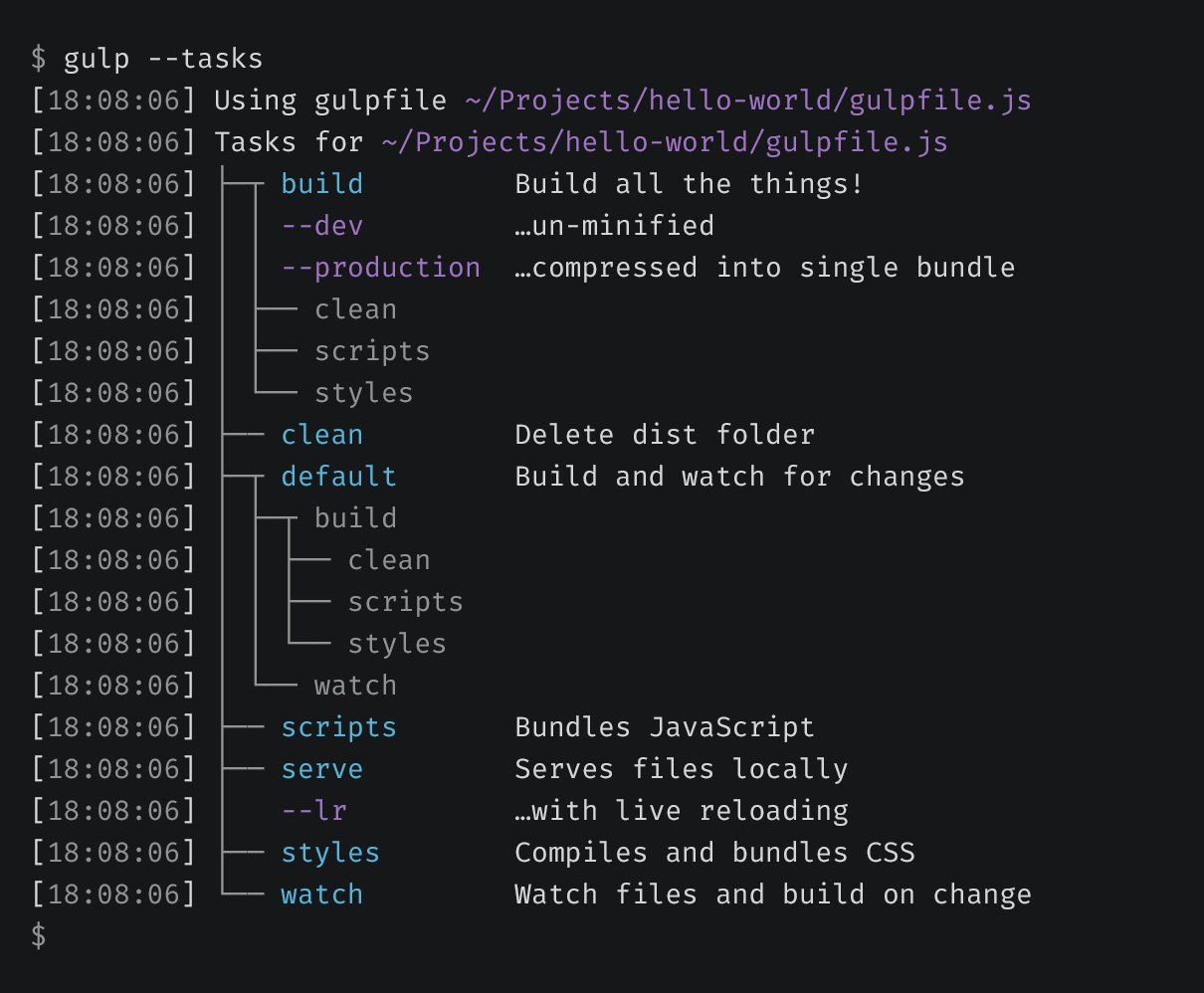
Yay! My little design contribution was implemented and merged into @gulpjs CLI: github.com/gulpjs/gulp-cli/pull/50
-
"Sure, gestures are sexy. [...] But buttons are discoverable." ignorethecode.net/blog/2012/09/02/buttons/
-
I made this JS plugin so that @LukeW’s hide/show password pattern would be easier to add to mobile web apps: blog.cloudfour.com/hide-show-passwords-plugin/
-
I’m honored to introduce the @Colorpeek extension for @googlechrome on one of my favorite blogs, @Real_CSS_Tricks: css-tricks.com/colorpeek-simple-way-see-share-css-colors/
-
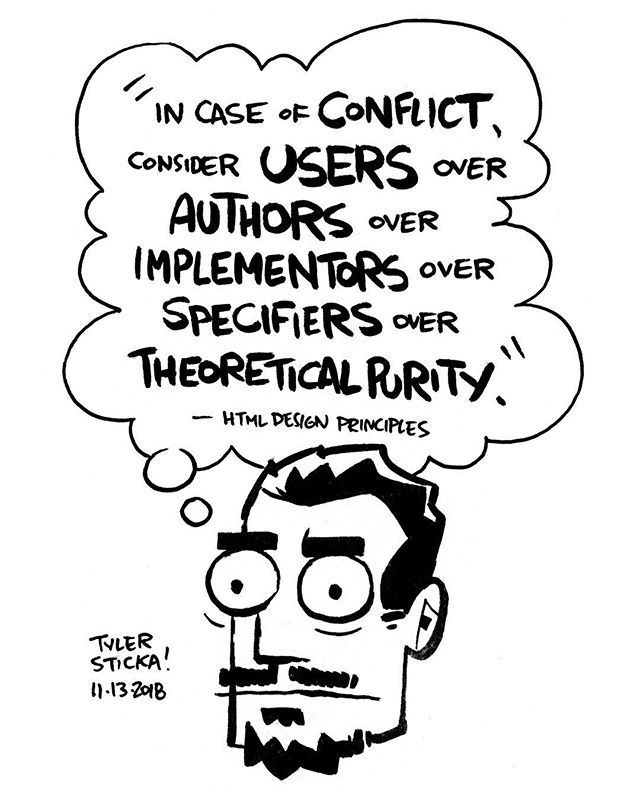
Years ago @grigs pointed out to me that the W3C’s Priority of Constituencies applied to more than HTML, and now I think about it pretty much all the time. #makeart2018 #webdesign ift.tt/2PX0skJ
-
My latest @CloudFour post explains why you _definitely_ shouldn't use icon fonts anymore: blog.cloudfour.com/seriously-dont-use-icon-fonts/
-
Why our team at @CloudFour is looking forward to using @SassCSS again… ✍️ cloudfour.com/thinks/feeling-sassy-again/
-
Video of my @CascadiaJS talk, "SVG: So Very Good," is now available for your viewing pleasure 🍿 youtube.com/watch?v=xLR_1Ud_FwM
-
When I’m out of ideas, it’s usually a sign I need to vary the information I’m receiving. Read a book instead of playing a game, listen to a record I’ve never heard before, walk a slightly different route to the office.
-
Two pretty-good techniques I've been using lately to style tricky form elements: blog.cloudfour.com/styling-form-elements/
-
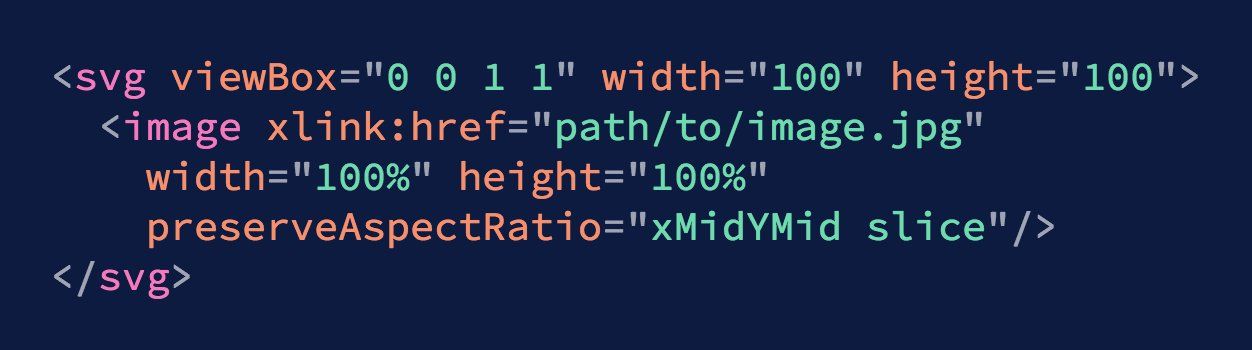
A simple technique for cropping image thumbnails in the browser using SVG cloudfour.com/thinks/cropping-image-thumbnails-with-svg/
-
The life of a designer encapsulated in a single GIF: imgur.com/mMaWbSH (via @megnotarte)
-
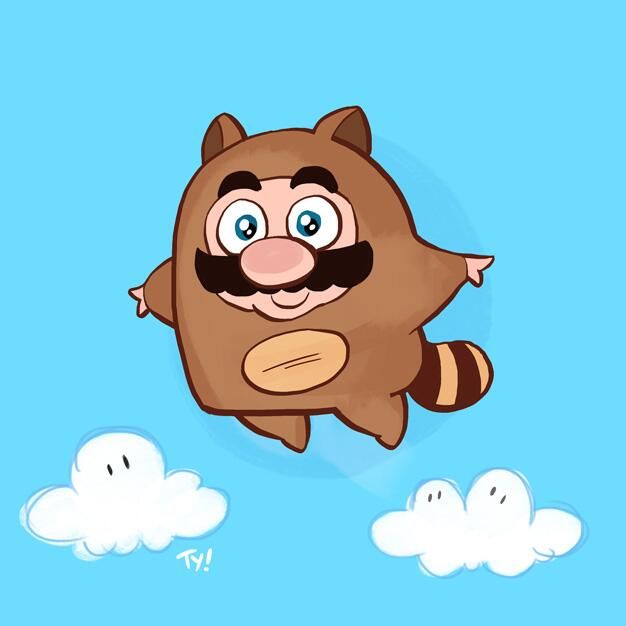
Tanooki Mario takes to the skies! #sketch_dailies @Sketch_Dailies
-
I'm going to gush for a moment about how much I love this book. @grigs demystifies Progressive Web Apps beautifully and concisely, with a focus on UX opportunities and strategic wins. Designers, managers, business owners: This is your intro to PWAs! 📗 abookapart.com/products/progressive-web-apps
-
Inspired/informed by folks like @rachelandrew @jensimmons and @chrishouse83, I finally put CSS Grid Layout to use 📏 cloudfour.com/thinks/first-css-grid-layout/
-
"Mobile," "tablet" and "desktop" are not widths. @baym/1015086438277435392
-
I’ve been re-reading the original Busiek/Bagley run of Thunderbolts. That first issue blew my mind when I was a kid! #makeart2018 ift.tt/2FdcPV0
-
Good morning! 🌞 I just redesigned my personal website. 🚀 I hope you like it! 🤞 tylersticka.com/